Following a consistent code style in a project is crucial for making it easier for developers to read each other’s code. When the code feels familiar, cognitive effort can be redirected to more important tasks.
However, adhering to agreed-upon rules isn’t always easy. With many conventions to remember, we need tools to assist us. This is where our quality tools come in. They provide a powerful toolkit to ensure that our coding standards and style agreements are met. Furthermore, we can configure PHPStorm to use these tools, creating an integrated in-editor coding experience.
In this article we will be working on a Drupal project, but the process is applicable to any project type, as long as we will be using standard npm/yarn and Composer package management to get the tools.
Installing PHP_CodeSniffer
We will install it with Composer, as usual for many other PHP packages. We will also use a handy tool to ease the installation process.
#ddev composer require --dev squizlabs/php_codesniffer dealerdirect/phpcodesniffer-composer-installer drupal/coderAfter that, as the documentation states (https://packagist.org/packages/dealerdirect/phpcodesniffer-composer-installer) we must ensure the following config is present in our composer.json:
{
"config": {
"allow-plugins": {
"dealerdirect/phpcodesniffer-composer-installer": true
}
}
}If we are using Composer < 2.2 it won’t and we will have to add it with the following command:
# composer config allow-plugins.dealerdirect/phpcodesniffer-composer-installer trueAfter that, we will let the magic happen:
# composer installNow, we can execute the phpcs command inside our DDEV web container:
# ddev exec phpcs --version
Registering sniffs in the PEAR standard... DONE (28 sniffs registered)
PHP_CodeSniffer version 3.10.1 (stable) by Squiz and PHPCSStandardsNote that PHP_CodeSniffer says something about a “standard”. PHP_CodeSniffer checks our code against one of various possible “standards”, and there are some of them bundled by default with it. The default standard that will be used is the “PEAR” one.
But, for a Drupal project (a website, a theme, a contrib module… etc.), we must use a special crafted standard called “Drupal”, that has all the Drupal community-agreed coding standards. Thanks to our previously installed dealerdirect/phpcodesniffer-composer-installer, we can see that the standards “Drupal” and “DrupalPractice” are installed:
# ddev exec phpcs -i
The installed coding standards are MySource, PEAR, PSR1, PSR2, PSR12, Squiz, Zend, Drupal, DrupalPractice, VariableAnalysis and SlevomatCodingStandard(DrupalPractice is a more exhaustive standard that checks not only the coding style used, but also some best practices for Drupal development).
In this article, we will focus in the use of PHPCS through the UI, that is what will make a more “realtime” development experience. Using phpcs from the command line is harder, and is often only used by cli scripts, like in CI environment QA tests, or s Git precommit hook in a local development environment.
Integrating PHP_CodeSniffer with PHPStorm
PHPStorm has friendly configuration dialogs for some popular quality tools, and one of them is PHPCS.
Is highly recommended executing PHPCS inside our DDEV container, in order to keep consistency with our project’s PHP version and configuration instead of relying on our own machine config. To do so, first we must have a PHPStorm “DDEV” PHP interpreter (check my previous article PHPUnit up and running with Drupal, DDEV and PHPStorm to know how to accomplish it).
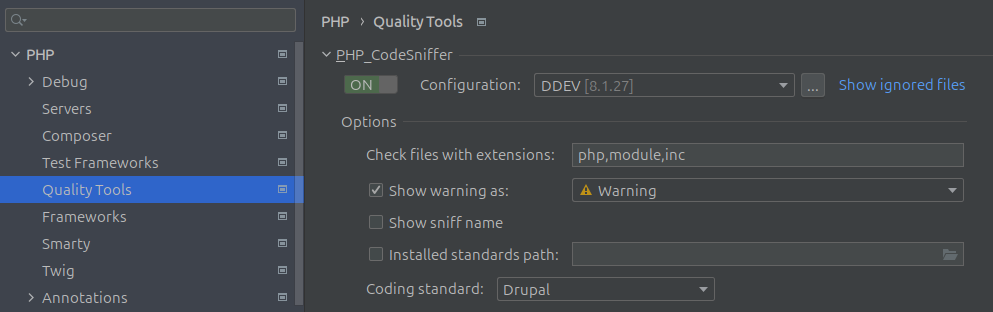
Then, go to Settings, under the “PHP – Quality Tools” section, and open the first accordion, setting its configuration and options as follows:

Notice that Drupal Core uses a different more relaxed standard. If you are going to develop for core you should set the coding standard to “Custom” and point to your project’s <drupal-root>/core/phpcs.xml.dist
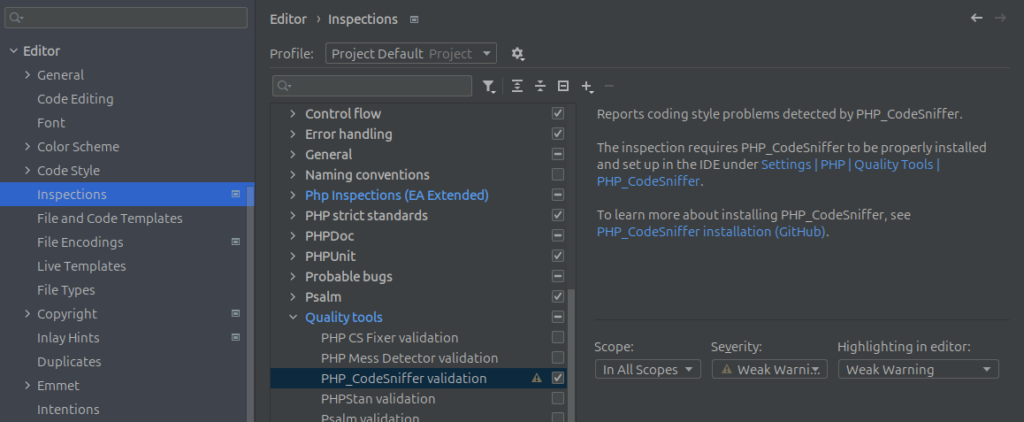
You can also configure some additional inspection settings in the “Editor – Inspections” menu:

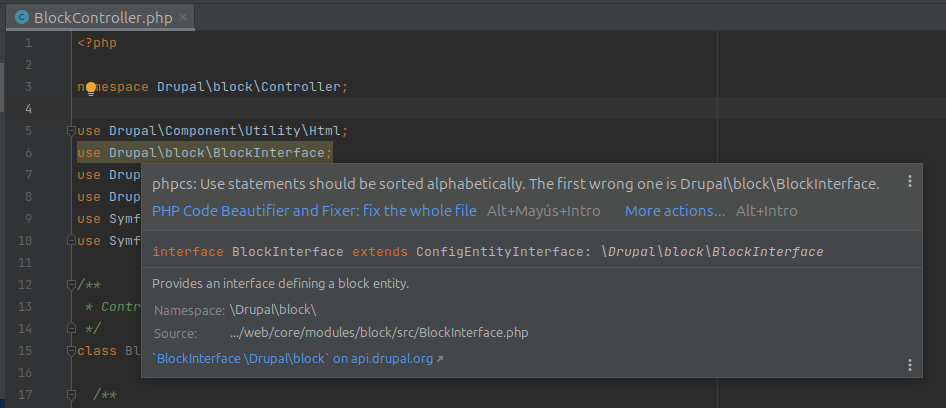
Once configured, edit any file and PHPStorm will automatically execute PHPCS, showing the warnings and errors in that file.

Conclusion
Maintaining a consistent code style in our projects is made easier with these supportive tools. Including them in every developer’s toolkit is highly beneficial.


